Guidance in this section applies to our website, intranet, web based systems, third party hosted sites and blogs.
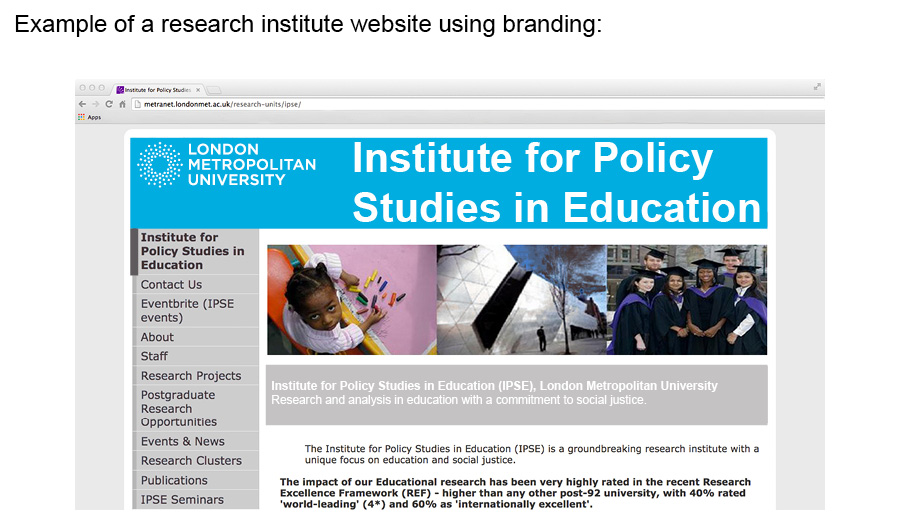
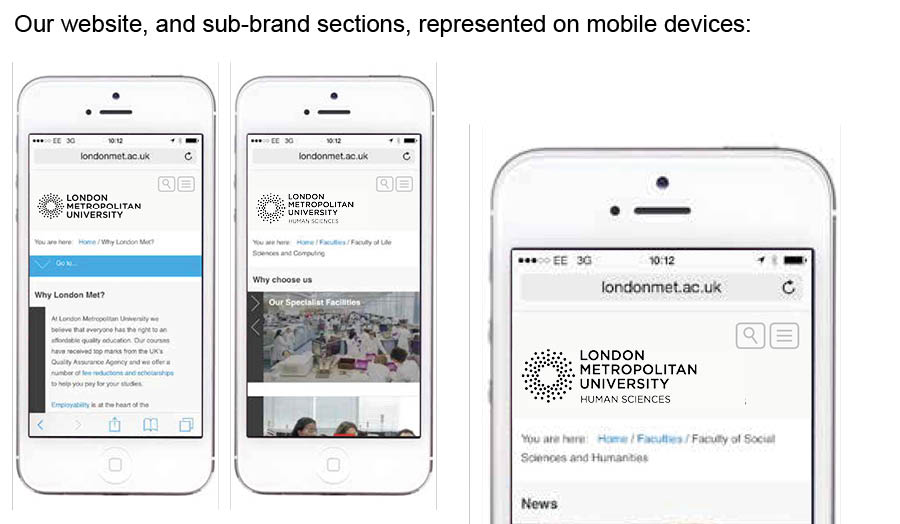
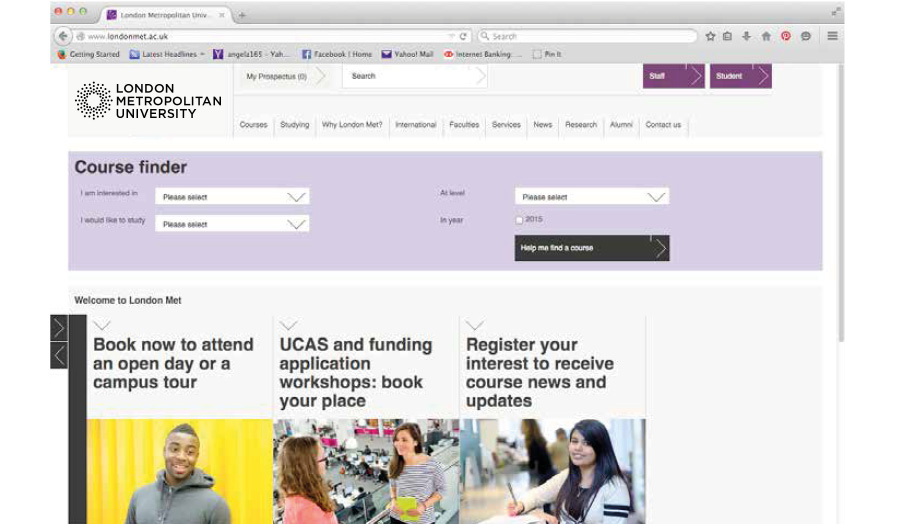
To ensure template and style consistency all web content should be presented within the main London Metropolitan University website on the londonmet.ac.uk domain, where branding is regularly reviewed and accessibilty standards are maintained.
The brand guidelines apply to any website or web-based platform design, which should only be undertaken by the University’s Information Systems and Services (ISS) team. Websites use colours from our colour palette. There are also guidelines for what fonts should be used online, and a comprehensive editorial style guide. Our website bears our logo, and the horizontal versions of sub-brand logos are used online where the corner devices cannot be utilised due to lack of space.

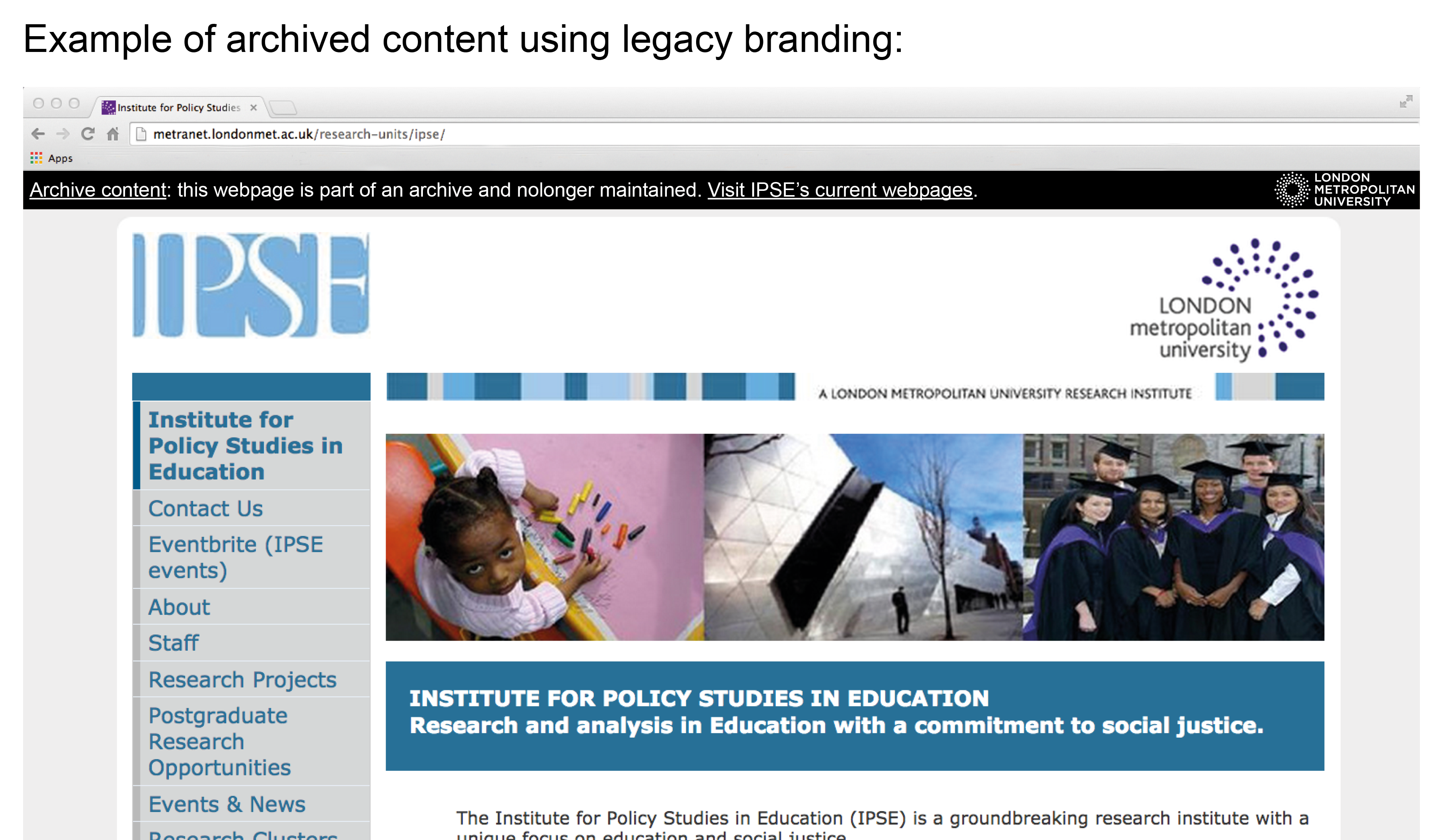
Archive web content (static content that is part of an archive, and no longer maintained because a project or initiative has come to an end) that needs to remain in the public domain should be indicated as such. This should be achieved using a standardised black bar that runs across the top of the webpage. This bar should include:
- The current University logo, linking to the University homepage.
- The words ‘Archive content’. These should link to information about the University’s definition of archive content.
- The bar should also provide a link to content that is currently maintained (the link to the homepage is enough, but a further link to related content can be included).
Current brand guidelines don’t apply to archive content itself, as long as its status is indicated as above.
Web content outside of the main London Met website created and maintained by students as part of their course should not contain official University information. Pages should include a prominent statement that they are created and maintained by students as part of a course. Students are encouraged to view and use the brand guidelines, and must adhere to the guidelines relating to the presentation of our logo. The University logo should be used only with permission and a signed agreement should be held by a staff member.
This principle also applies to students who are creating web content for student-led societies.
Shortened URLs can be set up on request when this is appropriate for marketing purposes.
For example, your page might be at http://www.londonmet.ac.uk/schools/business-and-law/ but you may want to promote londonmet.ac.uk/guildhall.
To request a shortened URL staff should email the ISS service desk and copy in marketing@londonmet.ac.uk. Shortened URLs should only be used when needed for printed publicity materials, and only unique URLs may be requested (if your requested shortened URL is already in use, earmarked for future use, or if it may cause confusion with another area of the University or University initiative, an alternative will be suggested).
A note on QR (Quick Response) codes: whilst these were previously popular, it is now more common to print a URL that links to a desired webpage. QR codes should never be used on webpages (if the user is viewing the page on a mobile device they won’t be able to scan the code, and on any device a text based hyperlink is the easier option).